RTMP 1936 HLS 8080
NginX RTMP 에서 아래와 같이 설정하여야한다.
nginx.conf
#user nobody;
worker_processes 1;
error_log logs/rtmp_error.log debug;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
allow all;
deny all;
access_log logs/rtmp_access.log;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8080;
server_name one2.kr;
location /rtmp {
alias F:/mp4;
#autoindex on;
}
# rtmp stat
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
# you can move stat.xsl to a different location
root html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# Client (VLC etc.) can access HLS here.
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root F:/tmp;
add_header Cache-Control no-cache;
}
}
}
rtmp {
server {
listen 1936;
chunk_size 8192;
application live1 {
live on;
exec F:\ffmpeg_x64\bin\ffmpeg -i rtmp://one2.kr:1936/hls/nav -strict -2 -b:a 32k -c:v libx264 -b:v 128K -f flv rtmp://one2.kr:1936/hls/nav;
}
application vod {
play F:/mp4;
}
# You should send x.264/aac RTMP Stream via ffmpeg to this application
application hls {
allow play all;
live on;
hls on;
hls_path F:/tmp/hls;
}
}
}
윈도우용 FFMpeg가 필요하고 경로 맞게 빨간색 형식으로 지정해준다.
F:\tmp폴더를 만들어둔다.
rtmp소스를 m3u8 hLS를 위해 트랜스코딩을 해준다.
============================================================================
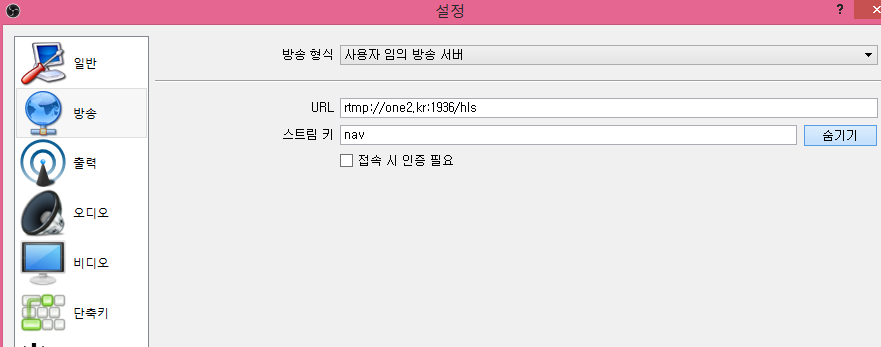
OBS 설정
사용자지정 주소로 하고

와 같이 해준다.
아래 jwplayer에서는 PC서는 rtmp로 재생. 모바일에서는 Flash재생이안되므로 HTML5재생을 위하여 http로 hls 로재생을 하게된다.
소스는 아래와 같이 해준다. 위 nginx rtmp스트리밍주소대로
<script src="/jwplayer/jwplayer.js"></script>
<div id="mediaplayer2"> </div>
<script>
jwplayer('mediaplayer2').setup({
width: "100%",
androidhls:true,
aspectratio: "16:9",
primary: "flash",
sources:[
{ file: "rtmp://one2.kr:1936/hls/nav" },
{ file: "http://one2.kr:8080/hls/nav.m3u8"}
]
});
정리를 하자면 이와같다.
1. FFMpeg 구비 하여 Nginx로 포팅 (FFMpeg 트랜스위한 임시폴더 생성마련.)
2. NginX RTMP로 웹및 rtmp서버구동
3. OBS에서 NginX서버로 방송송출
4. 유저는 웹, 모바일로 시청
rtmp는 5초정도 딜레이. hls는 트랜스코딩때문인지 20~30초 정도 딜레이

